1:Redux管理数据流程梳理
-
为了职责清晰,数据流向明确,redux把整个数据修改的流程分成了三个核心概念,分别是state,action,reducer
1.state一个对象,存放着我们管理的数据状态。
2.action一个对象,用来描述你想怎么改数据。
3.reducer一个函数,根据action的描述生成一个新的state。 image.png
image.png
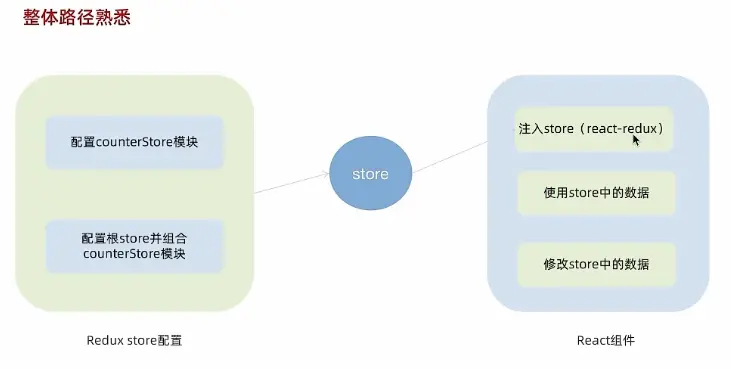
2:在react中使用redux,官网要求安装两个其他插件-redux Toolkit和react-redux
- redux-toolkit(RTK)官方推荐编写redux逻辑的方式,是一套工具的集合集,简化书写方式。(简化store的配置方式;内置immer支持可变式状态修改;内置thunk更好的异步创建)
- react-redux连接react和redux的中间件
npm i @reduxjs/toolkit react-redux
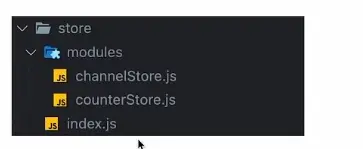
3: store的目录结构设计

通常集中状态管理都会单独创建一个store目录
通常会有多个子store模块,所以创建一个modules
index.js的作用是组合modules中所有的子模块,并导出store

import {createSlice} from '@reduxjs/toolkit'
const counterStore = createSlice({
name:'counter',
initialState:{count:0},
//修改状态的方法,同步方法,支持直接修改
reducers:{
increment(state){
state.count++
},
decrement(state){
state.count--
}
}
})
//解构出来actionCreater函数
const {increment,decrement} = counterStore.actions
//获取reducer
const reducer = counterStore.reducer
//以按需导出的方式熬出actionCreater
export {increment,decrement}
//以默认导出的方式导出reducer
export default reducer
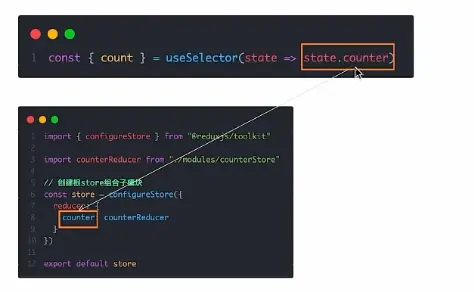
import {configureStore}from '@reduxjs/toolkit'
import counterReducer from './modules/counterStore'
const store = configureStore({
reducer: {counter:counterReducer}
})
export default store
- 使用react-redux负责把react和redux连接起来,内置provider组件
import {Provider} from 'react-redux'
import store './store'
root.render(
)
5.在react中使用store中的数据,需要用到一个useSelector的钩子函数
import {useSelector} from 'react-redux'
const {count} = useSelector(state => state.counter)

6.修改store中的数据,需要用到一个useDispatch
import {useSelector,useDispatch} from 'react-redux'
import {increment,decrement} from './store/modules/counterStore'
const {count} = useSelector(state => state.counter)
const dispatch = useDispatch()
{count}
7.组件中使用哪个hook函数获取store中的数据 -useSelector
8.组件中使用哪个hook函数获取dispatch方法 – useDispatch
9.如何得到要提交的action对象
执行store模块中导出的actionCreater方法

