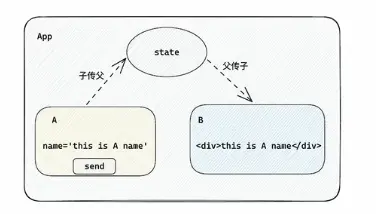
1: 使用状态提升来实现兄弟组件通信

实现思路:借助“状态提升”机制,通过父组件进行兄弟组件之间的数据传递。父组件作为一个桥梁
//子组件A
function A({getName}){
const name='A component name';
return
}
//子组件B
function B({name}){
return B组件:{name}
}
//父组件
function App(){
const [name,setName] = useState('');
const getName=(name)=>{
setName(name);
}
return (
)
}
2:使用Context实现跨层组件通信
实现步骤
1:使用createContext方法创建一个上下文对象Ctx
2:在顶层组件中通过Ctx.Provider组件提供数据
3:在底层组件通过useContext钩子函数消费数据。
import {createContext} from 'react';
const Ctx = createContext();
//父组件
function App(){
const msg ='传递一个msg过去';
return (
)
}
//子组件
function A(){
const msg = useContext(Ctx);
return {msg}
}
