虽然之前一直都会使用,但是没有系统的去学习了解,前几天有一个pdf预览的需求,刚好有用到ArrayBuffer和Blob,所以在此记录一下,供之后查阅

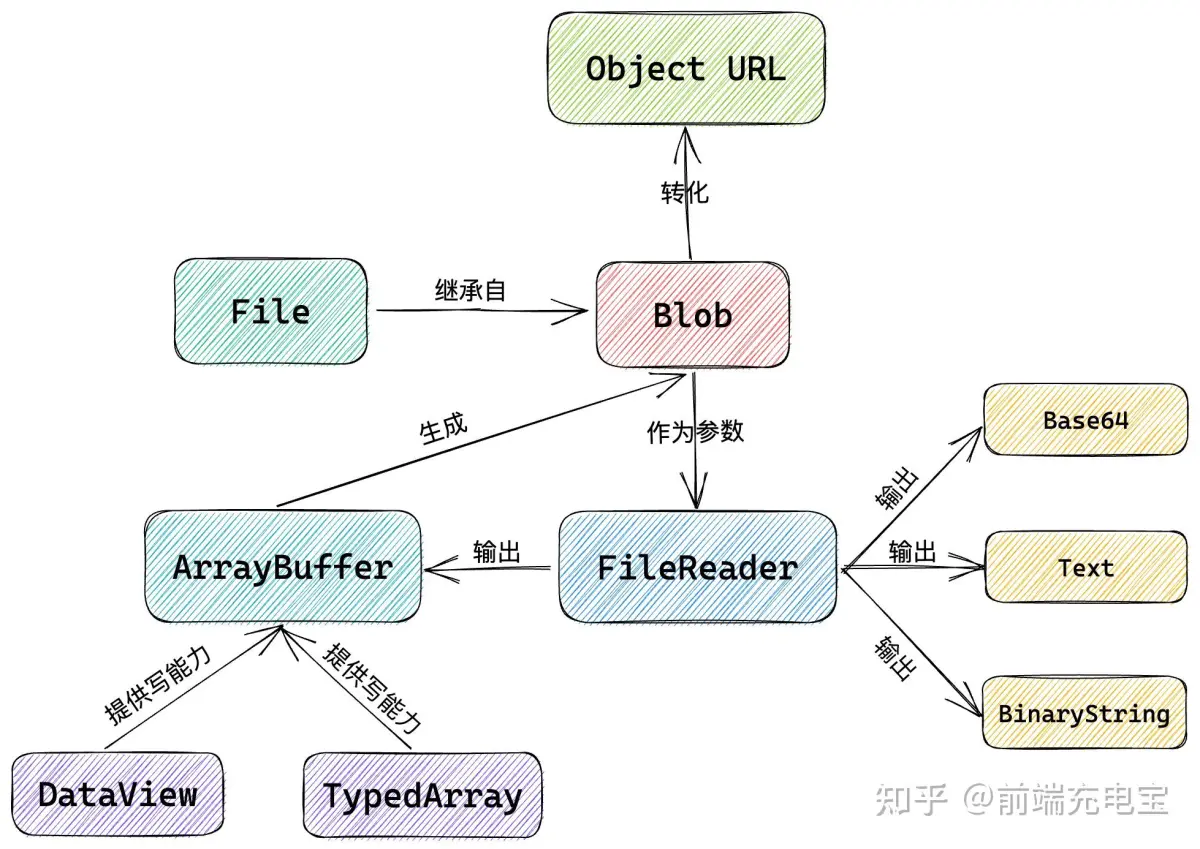
上图很清晰的介绍了它们之间的关系。
Blob
blob简单来说就是一个不可修改的二进制文件。
File
提供有关文件的信息,并允许网页中的 JavaScript 访问其内容。实际上File是特殊类型的Blob,Blob的属性和方法都可以用于File对象。
File 对象中只存在于浏览器环境中,在 Node.js 环境中不存在。
在 JavaScript 中,主要有两种方法来获取 File 对象:
元素上选择文件后返回的 FileList 对象;
文件拖放操作生成的 DataTransfer 对象(ondrop和ondragover)
FileReader
FileReader 是一个异步 API,用于读取文件并提取其内容以供进一步使用。FileReader 可以将 Blob 读取为不同的格式。
readAsDataURL()可用于选择完图片上传,直接预览的功能
readAsArrayBuffer() 可以将blob转为arrayBuffer
事件处理常用的有
load() 该事件在读取操作完成时触发;
progress() 该事件在读取 Blob 时触发。可以监控文件的读取进度。
参考:https://zhuanlan.zhihu.com/p/568915443?utm_id=0
