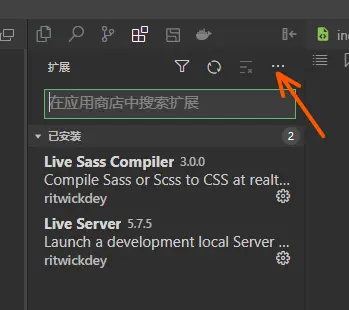
第一步:从 VSCode 中下载插件 Live Sass Compiler
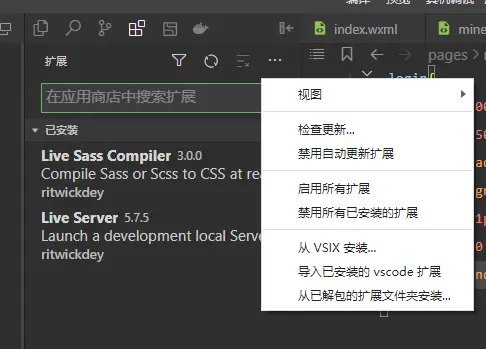
第二步:打开 小程序的 扩展,然后导入 VSCode


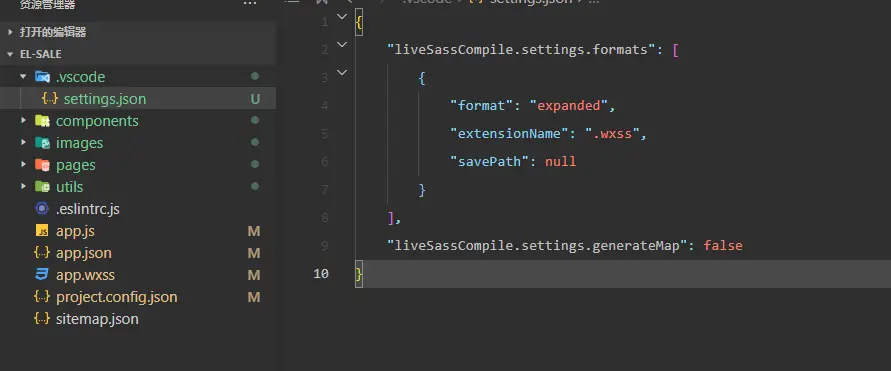
第三步:新建 .vscode 文件夹,其中创建 settings.json 文件

{
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".wxss",
"savePath": null
}
],
"liveSassCompile.settings.generateMap": false
}
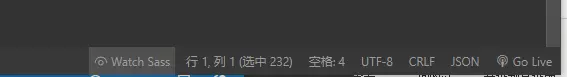
第四步:开启监听。点击“Watch Sass” 监听 Sass。

文件结构

扩展:
现在解析的 scss代码中,会有兼容性代码产生。
css兼容性前缀,-webkit-,-moz-,-ms,-o-等
如不需要生成兼容性的代码,用以下配置文件
{
"liveSassCompile.settings.formats": [{
"format": "expanded",
"extensionName": ".wxss",
"savePath": null
}],
"liveSassCompile.settings.autoprefix": [ // 这里为空将不会有兼容性代码产生
],
"liveSassCompile.settings.generateMap": false
}
如果对你有帮助,点个赞再走呗~
